iOS의 프로젝트 템플릿
iOS 앱을 만들려면 프로젝트를 활용해서 프로그램 개발을 진행합니다.
프로젝트는 기존에 있는 프로젝트를 불러와서 수정하면서 활용해도 되고 새로운 프로젝트를 생성해서 진행할 수도 있습니다.
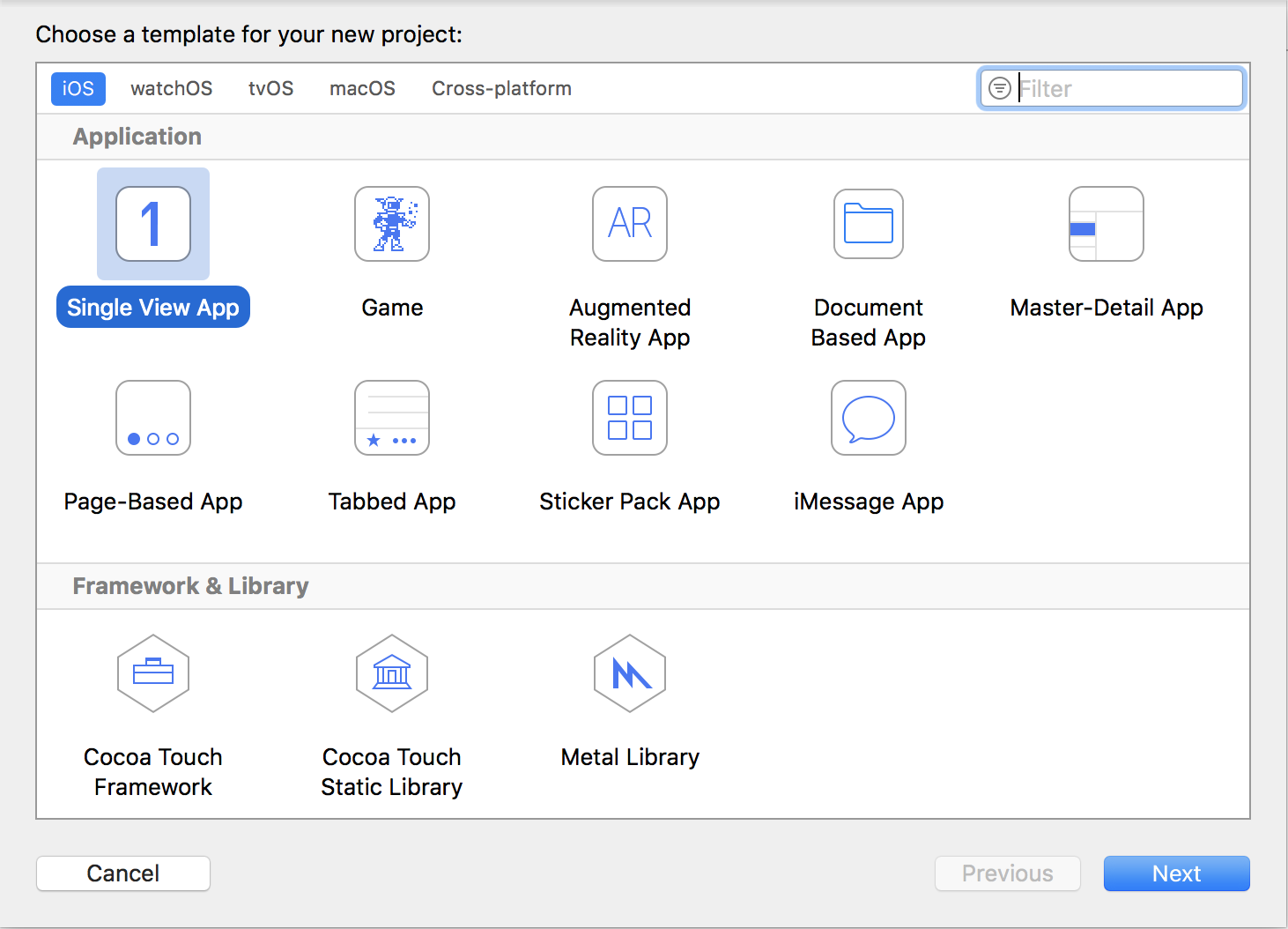
Xcode를 이용해서 새로운 프로젝트를 생성하게 되면([File] -> [New] -> [Project…]) 아래와 같은 창이 뜹니다.

기본이 되는 것은 Single View App 입니다.
무조건 Single View App 으로 만든 뒤에 하나씩 화면(View)들을 추가하고 UIKit의 View Controllers 클래스를 활용한다면 원하는 기능들을 얼마든지 사용할 수 있습니다.
다른 템플릿들은 단지 편의를 위한 보조 수단 이라고 생각하면 됩니다.
원하는 기능들을 활용하기 위해 필수적으로 사용하는 클래스라던가 화면들을 기본적으로 생성해줘서 개발시에 편리하고 빠르게 진행할 수 있도록 기본적으로 제공해주는 것들입니다.
아래의 간단히 설명을 보고 구현하고자 하는 앱에 알맞는 형태의 템플릿을 활용하여 사용하면 좋을 것 같습니다.
- Single View App : 간단한 기본 화면 하나만 있는 템플릿
- Game : 메탈/SpriteKit/SceneKit 기반 게임을 만드는 템플릿
- Augmented Reality App: 증강현실(AR) 앱을 만드는 템플릿
- Document Based App: 오피스처럼 문서 단위 저장 구조를 갖는 템플릿
- Master-Detail App: 메일처럼 마스터 목록 화면과 디테일 상세 화면을 갖는 템플릿
- Page-Based App: iBook처럼 여러 페이지를 책 넘김 효과를 갖는 템플릿
- Tabbed App: Music처럼 하단에 탭바를 포함하는 템플릿
- Sticker Pack App: iMessage 스티커 팩을 만드는 템플릿
- iMessage App: iMessage와 연동하는 부가기능을 만느는 템플릿
마치며
만약 앱 개발이 처음이라면 각각의 템플릿을 만들어서 구조를 확인해보고 어떤식으로 클래스와 화면들이 구성되고 활용해야할지 감을 잡으신 뒤에 하나씩 구현해나가면서 비교해보는 것도 좋은 방법이라고 생각합니다.